(Post edited 27 March, 2025 to refelct changes in GA4)
Add a new event to GA4 to track tel: clicks
When you add a telephone number to your website, it is likely to be added as a link so that people viewing on a mobile phone can click the telephone number, and it automatically dials the number. In the HTML, this is a tel: link.
This makes calling you so much easier, but how do you track how well this is being used? Understanding this can be valuable information for your marketing strategies.
Google Analytics GA4 measures website interactions as events. The old way of setting goals is no longer a thing. By default, GA4 sets a lot of standard events, but it is easy to extend this by adding some code to the GA4 snippet on your website.
The standard GA4 code snippet will look something like this (replacing GA_MEASUREMENT_ID with the actual measurement ID you will get from your Google Analytics dashboard):
But you can extend this to add a new event that specifically targets your telephone links. We can call the new event anyting *up to 40 characters), so lets use tel_ link_ click.
Add this code as a separate script just after the main snippet:
How does this code work?
The code is doing is the following:
It waits for a click event on the page, specifically any link that is a telephone number (which in HTML will look like this: <a href=”tel:01724 410480”>01724 410480</a> using our own telephone number in this example.
If a click on the telephone link happens, this script extends the main Google Analytics script. It tells it to create a new event called “tel_link_click” and group it in a new category called “Phone Calls”. It also assigns a label which is the URL of the page the user was on when the link was clicked and finally assigns a value of 1, to indicate that one phone call was made.
This is all now viewable in your Google Analytics dashboard, so you can see exactly how many people are clicking your telephone number link on your website, and from what page.
To better explain each of the snippet sections added:
- gtag: This is the function used to send data to Google Analytics.
- 'event': This is the type of data that we're sending. In this case, we're sending an event.
- 'tel_link_click': This is the name or ID of the event that we're sending. You can choose any name that makes sense to you, but it should be something descriptive.
- 'event_category': This is a category that you can use to group similar events. In this case, we're using "Phone Calls" as the category to group all phone call events together.
- 'event_label': This is an optional label that you can use to provide more detail about the event. In this case, we're using e.target.href to capture the URL of the telephone number that was clicked.
- 'value': This is an optional value that you can use to assign a numerical value to the event. In this case, we're using a value of 1 to indicate that one phone call event has occurred.
How to check everything is working
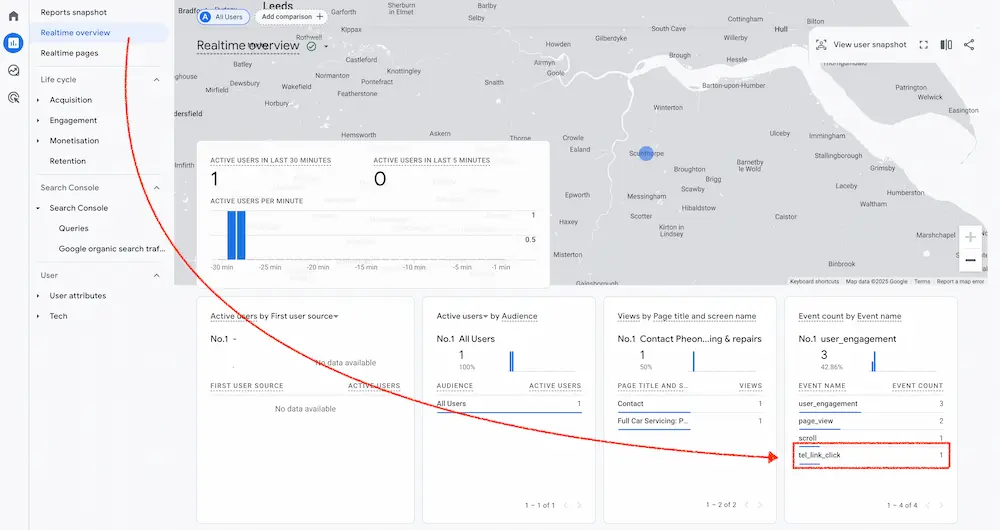
The easiset way to check is by going to your GA4 Realtime Reports, and in a new window visit your website, accept all cookies and click the telephone number link on your website.
Give it a few seconds and you should see your new tel_link_click event fire.

Alternatively, you can use Debug View in your Google Analytics account. For this to work, you also need to add a Google extension to your Chrome browser.
Using Chrome, add Google's dedicated extension: https://bit.ly/googledebug
Once installed, run it (the icon will say “ON”) and refresh your website.
Back in Google Analytics, click the Admin (cog icon; bottom left) and in the second column click debug.
This view will now show you events in real-time, such as how your page is being scrolled, page clicks and the new tel_link_click event.
If you are using Google Tag Manager
If you are using Google Tag Manager, the process will be slightly different. A post for another time, perhaps? Get in touch and let me know if you would like to discuss your GA4 setup.