If you haven't heard of Grammarly before, it's an online grammar-checking application. It checks your spelling, grammar and offers suggestions for other words and sentence structure. This article focuses on how to use Grammarly to write your WordPress blogs.
I use it all the time to help write posts like this.
The free version offers a lot of functionality out-of-the-box. There are apps for your computer and tablet as well as a web interface. One of the things I like the most is the browser app. Install it in Chrome, Firefox or Safari, and you have the power of Grammarly to hand in text fields of most websites.
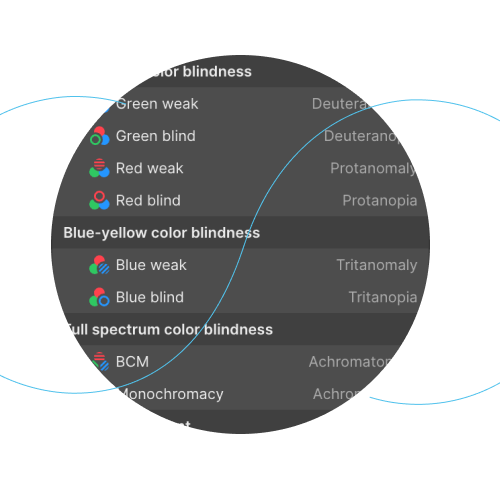
This image shows the Grammarly app. Notice how the misspelt word has been underlined and the suggested correction shown to the right.
Using Grammarly when you're writing WordPress blogs
The Grammarly browser extension works a treat with WordPress but unfortunately not the new Gutenberg editor.
It's worth noting that Grammarly is compatible with Elementor, the most popular WordPress website builder out there.
I'm writing this in the Grammarly app for Mac OS and will copy/paste into WordPress once finished.
For most sites, the inline Grammarly editor offers a neat pop-out that allows access to the fuller range of editing options, but that's not how I'm using it.
There's a significant advantage of writing directly into Grammarly. Grammarly stores your post in the cloud, so once published in WordPress, you have a separate copy to work on from your computer or tablet should you want to make edits and updates.
Formatting
Grammarly itself only offers a minimal set of formatting options. Limited formatting helps in many ways meaning when you copy your work into WordPress, you can do the final edits there.
You can make text bold, add H1 and H2 headers, links and bullets. These paste into WordPress's Gutenberg editor and Gutenberg seems to be able to handle them well, keeping the intended formatting.
Make sure your line breaks create new blocks
When you're typing in Grammarly, the return key takes you to a new line but doesn't act as a paragraph. So, when you paste into Gutenberg, each will be treated as a single block.
The best thing to do is press return twice, creating an easy-on-the-eye visual space in Grammarly, and when you paste into WordPress, the Gutenberg editor will treat each paragraph as a separate block.
How to copy your text from Grammarly into WordPress Gutenberg editor
Word count
When you're writing, it's beneficial to know at a glance how many words you have written.
Grammarly keeps a word count in the footer information bar. Word count is important when you're writing blog posts designed to gain SEO traffic. Writing a post of 300 words or more provides scope to express something meaningful. And Google will also have more to go on when analysing the content. Remember, in SEO; content is king! Larger posts of 1,000 words or more allow more scope for you to discuss your post in more depth.
Setting the tone

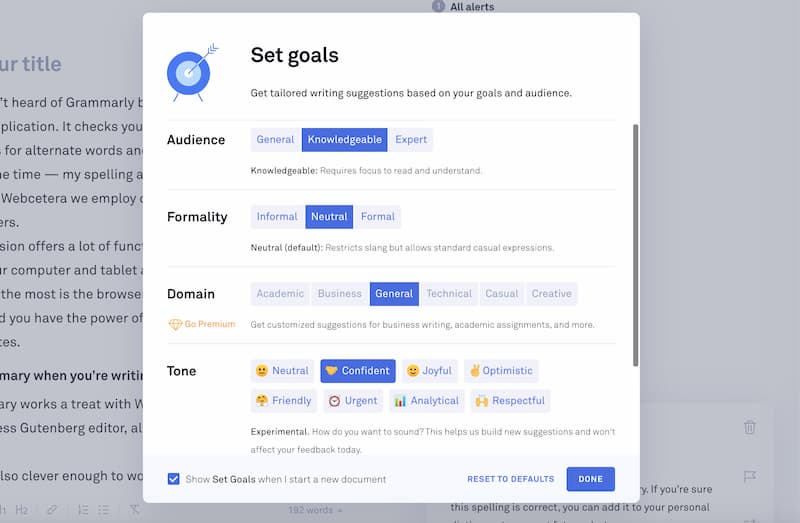
When you start a new Grammarly document, it asks you to select a few options:
- Audience -- General, Knowledgable or Expert
- Formality -- Informal, Neutral or Formal
- Tone -- Neutral, Confident, Joyful, Optimistic, Friendly, Urgent, Analytical and Respectful
There is a further option for Premium users called Domain, designed to help you write content specific to your business needs.
Apps
For most modern mobile and tablet devices (like my iPad Pro) there is a Grammarly keyboard available to install alongside the native keyboard. What this allows you to do is use the Grammarly keyboard to type, and it will do instant-checking for you as you type as long as you are on the internet.
Conclusion
My preferred method of using Grammarly to write blog posts is to write natively in the Grammarly app. Once complete with some basic formatting, create a new WordPress blog post and paste the Grammarly written text.
The general formatting will be intact, so the only remaining tasks are to tweak the post as required into the WordPress editor.
And don't forget, if you have the Grammarly browser app installed, you can take advantage of this to write your meta descriptions, titles and all the other SEO steps.
If you would like any further information about writing blogs for WordPress or anything else website or SEO related, get in touch.