Introduction to optimising images for SEO.
Image SEO is much misunderstood. Here we discuss common file types, file size in megabytes and file size in pixel dimensions, file names, alt text and more.
When you create a web page or blog post, chances are you will include images to demonstrate or help explain your page copy. Images add interest and are proven to keep your visitors more engaged.
47% of users expect a website to load in less than 2 seconds; otherwise, you risk losing them. Images are the number one reason for slow loading web pages, so your images need to balance file size and quality, which is as much an art as science.
For example, if you are selling products that your site visitors will need to see in detail, you might accept a larger image file size to ensure you retain the right amount of detail within the image. Yet if your image only serves a minor design purpose, then the image file size will be more important.
Here are some guides to help you optimise your images.
Choose the best file type - JPEG or PNG
The first thing to consider is what format the image should be. The most common image file types are JPEG (JPG) and PNG.
JPEG
JPEG images are best used for photographs and graphic work that doesn't require a transparent background. This is because JPEG images can be shrunk in file size much more than PNG images. However, JPEGs do not support transparency, so if you need the background to show through, a JPEG will not work.
PNG
PNG images retain their quality when optimised and also support transparency. But by their very nature, PNG images can't be shrunk in file size as much as a JPEG can. For this reason, PNG images are best for use on things like logos or artwork that requires transparency.
This TechSmith article has a detailed explanation of the differences between JPG & PNG and which you should use.
Pixel size
The pixel size of the image has a direct bearing on its resulting file size and quality. A tiny image, say 200 pixels wide by 150 pixels tall, will only look good at that size. If you increase its view size in your web browser to get a better look, it will look blurry and chunky and not crisp at all.
So the first thing to do is determine what size on the screen you need the image. A small thumbnail image that doesn't need to be magnified in any way might be best create at about 200 pixels wide. An important photo that is central to an article or a product photograph on an eCommerce website will need to be much larger, say 1200 to 2000 pixels wide.
When you optimise an image (see the tools section below on how to go about doing this), it's worth noting that a 2000 pixel JPEG images set to about 50% 'quality' will end up at about the same file size as a 1200 pixel wide image set to 75% 'quality'. And, it will look much sharper on-screen, overall.
For images such as blog feature images and product photo's, we'd recommend a pixel size of 2000 pixels but using a much lower quality score, around 50%, when adjusting the quality slider. Different images will produce different results, so experiment. Remember, it's as much an art as it is a science.
File size
But what file size are you looking to achieve? For a typical product image, you should be looking in the region of 100 - 120 kB. Lower, if you can. For a small logo, much nearer to 10kB.
When you consider that many high-quality images from cameras can be 5MB or much more, you can appreciate the difference. To put this into context, 100kB = 0.1MB.
Let's look at an example image. This image started life at 6000 pixels wide and 21MB. After being optimised, it is now 2000 pixels wide and 119kB, a 99% saving in file size.

Remove meta data
Whether they are created in a camera or software, images are full of metadata by default. This is data embedded into the images that hold useful information such as GEO co-ordinates, author names, image descriptions and much more. And metadata uses valuable kB's.
If the image's purpose is for a website, the chances are you don't need this data, so it's best to remove it. There are cases when you need such data, for example, if your website is an image gallery website that reads this data for a purpose, but this is a far less common requirement.
The tools we discuss below all have options to remove image metadata.
File Names
This is a simple but important step. Before uploading your image to your website, rename the file. Give it a short, descriptive name. I renamed the file from "NG5LC8Z.jpg" to "craft person at work.jpg" in the image above.
It is worth noting that many CMSs rename files themselves when you upload them. Shopify, for example, will replace the spaces in the file name with underscores, and WordPress will replace them with hyphens.
We need to be careful about this because Google ignores underscores, so in googles mind, "craft person at work.jpg" becomes "craftpersonatwork.jpg", which is pretty meaningless. However, it recognises hyphens as word stops, so it would understand the individual words.
If you use Shopify, I recommend renaming the file ""craft person at work.jpg" before you upload.
From an SEO perspective, this is important. It's another small thing you can do to help Google better understand what your page is about.
The ALT attribute
When you upload an image to a web page, people will read any associated text and can view the image in context. However, if you rely on a screen reader to help you browse a web page, there is a way for the screen reader to 'read' the image. This is via ALT text. In the HTML of a web page, a small bit of code can be added to inform screen readers. This is called the ALT attribute.
Most modern Content Management Systems such as WordPress allow you to easily add ALT text when you upload an image.
Adding an ALT attribute doesn't directly affect the image; it simply adds a bit of code that explain s the image. If you are writing about a Victoria Sponge recipe and have an image of the finished cake, add ALT text along the lines of "A Victoria Sponge cake ready to eat". Make the ALT text short, grammatically correct, informative and explain the image. Ask yourself - if I read the ALT text, does it describe the image in context to the text leading up to it?
Google and other search engines look for ALT text, and it is a significant SEO ranking signal.
Tools to help with image SEO
There are a lot of tools available to help you optimise your images. Here is a couple we use.
Squoosh
Squoosh is a free online tool developed by the good folks at Google. It offers a range of options and handles all the main file types. If you have a 6000 x 4000 pixel, high-quality JPEG that comes in at 5MB, it's as simple as visiting the Squoosh website, dragging your image in from your computer, and Squoosh does its thing.
By default, Squoosh is set to convert your image to JPEG at 75% quality, but it's as simple to change this.
We tried this to see how Squoosh optimised a 6000 pixel, 5MB image. Sliding the 'resize' option and adjusting the width to 2000 pixels (which automatically adjusted the height to 1333 to keep the aspect ratio intact), setting the method to 'Browser High Quality' and a MozJPEG quality of 50%, we reduced the file size to 88kB. That's a 98% reduction in file size with no discernible difference in image quality when viewed in a web browser.
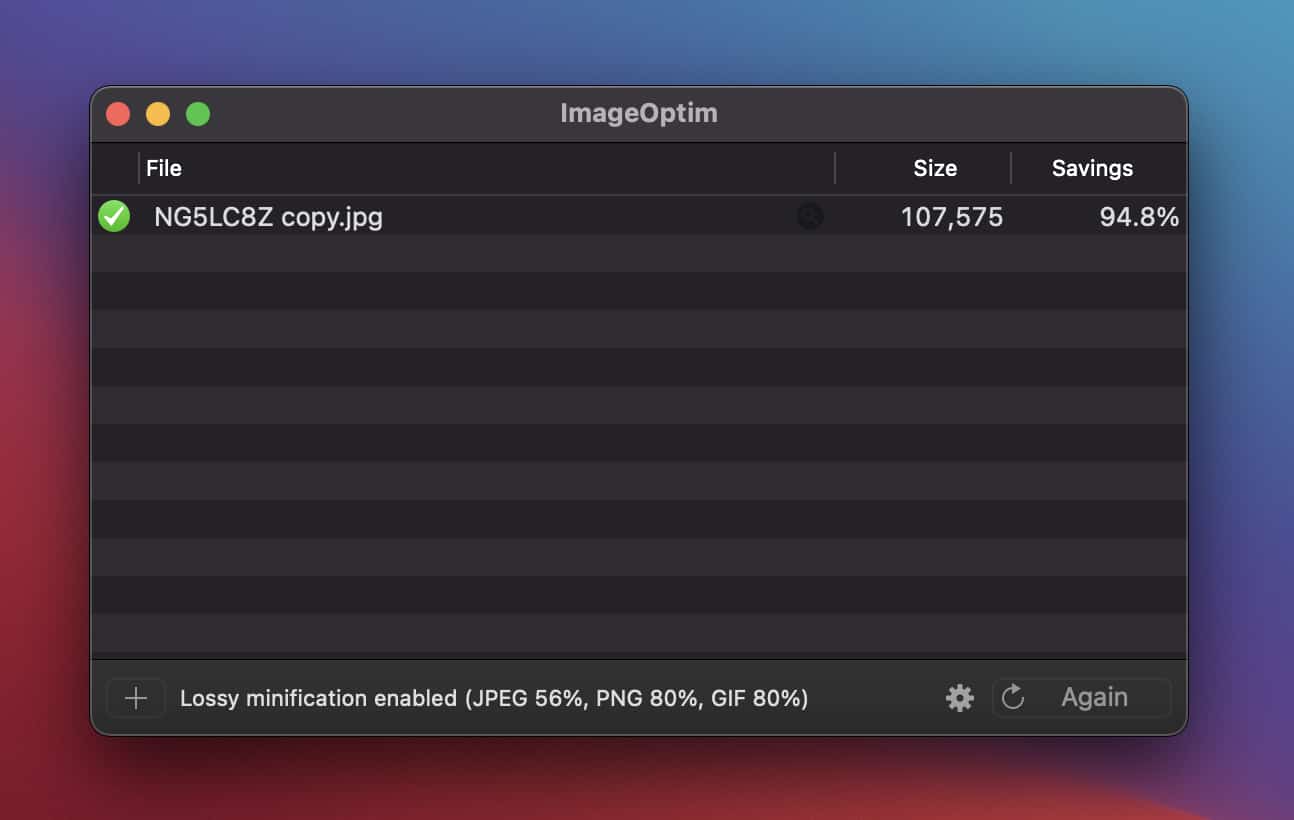
ImageOptim
ImageOptim is a Mac-only product. If you use a Mac, I highly recommend it as a free, open-source product and does an outstanding job.
That said, there are a few points to consider. As soon as you drag an image into it, it optimises that image straight away; it replaced the original image with the new, optimised version. There is no backup of the image (well, it does put the original in the Trash).
It is very convenient for most use cases. The biggest advantage is that it allows you to do bulk operations. Choose all the images you have ready to be optimised and drag them into ImageOptim. It will immediately start optimising all the images.
There are no options to resize the image first like there is in Squoosh. You need to preset the preferences before using them, so there is no way to visually see how the optimisation has affected the image before running it.
A screenshot of ImageOpim on a Mac

What else?
Depending on your hosting provider, you might be able to utilise a CDN (Content Delivery Network) to serve your image. This has the advantage of having your images cached on servers that are physically located near to where you live.
A great CDN that offers a free plan is Cloudflare. Setting up a CDN is more than we can go into here, but if you are interested in learning more, please get in touch.