Websites consume a lot of energy. Imagine all of those screens that are lighting up your mobile phones and your office, as well as the powerful servers that are required to power the websites themselves. Times that by the billions of web pages that are getting viewed at any one time, that clearly adds up to a huge demand for electricity.
But there are things that we can do.
Use a green host to help reduce your website’s digital carbon footprint
One of the most important steps is to use a green web host. For example, all of the WordPress websites we host are powered by Krystal - a BCorp company that provides 100% renewable energy to power their data centres.
Side note: if you don’t already, follow Simon Blackler, their CEO. You’ll get to understand that their mission is one of ethics and of doing the right thing by the environment, not just business.
Our own website is powered by a solution called Webflow. As well as providing sustainable hosting and having an environmentally friendly ethos, Webflow also puts website accessibility at the heart of everything they do, but that’s a whole other (very important) topic.
You website’s digital carbon footprint can be reduced by using dark mode
Then there is your website itself. There are a lot of power saving measures you can take to reduce your website’s digital carbon footprint, but using a dark background as opposed to a light background is a big first step.
If your website has a predominantly a light background with black text then your monitor or mobile device will require more power to light the screen. If you think about it, it’s like turning a light on.
So consider going dark. A dark background with white text is like turning your dimmer switch down low. It will use less power.
There’s been a lot of research into this - have a read of this article about reducing your digital carbon footprint by Google. While the individual energy consumption benefits of switching to dark mode might only make a small difference, billions of small differences add up and can make a big impact globally.
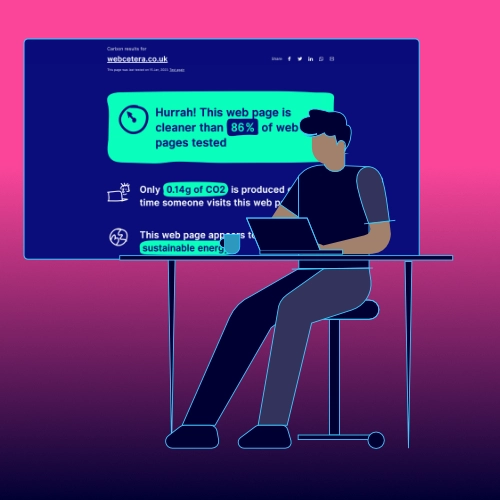
Run your website through the Website Carbon Calculator and see how it comes out. Here’s ours. Better than 86% websites.

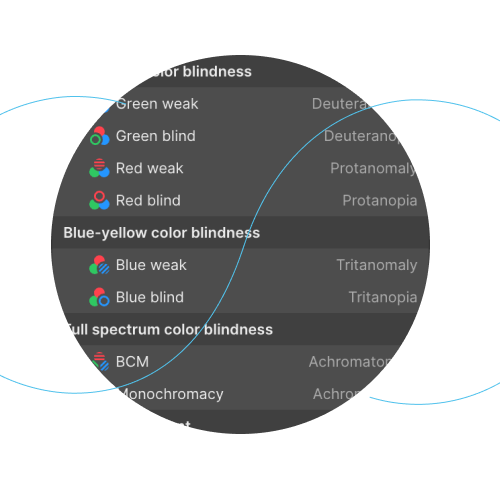
There are a few catches, though. For example, certain accessibility considerations need to be considered. Some people might find it more difficult to read white text on a dark background, for example certain people with dyslexia might find it harder to read while other find it easier.
A good option would be to have a dark/light mode switch on your website to give viewers a choice. Our opinion, though, is if you default to dark and let your website visitors choose to opt for light if that’s their preference, then you’re striking the best balance.
Our approach to reducing a website’s digital carbon footprint
At Webcetera we’ve gone largely dark. The leading 'header' sections of our pages use an almost-black background. We’ll be working on the option to switch to dark and light mode in the coming months. And we previously mentioned we use a responsible platform to host our website.
And this is always a consideration when working with clients. That doesn’t mean that all our websites will ‘go dark’ but it is something we discuss with clients before we get underway. It doesn’t mean you need a black background to your website, but darker tones use less power.
If you’d like to know more about our mission to provide sustainable, accessible websites - or any other website enquiries - then get in touch.